

To run our web scenario using HtmlUnit: > mvn exec:java -Dexec.args="htmlunit" It does a nice job of emulating most browser functionality, but you may start to run into issues with complex AJAX and modern Javascript driven applications. It is fully functional, and is capable of retrieving pages, filling out forms, dealing with frame, and executing Javascript. HtmlUnit is a Java based browser emulator. (“Page title of results using ” + whichBrowser + “: ” + webDriver.getTitle()) wait and then check the page title of the results page WebElement element = webDriver.findElement(By.name(“q”)) WebDriver webDriver = getWebDriver(whichBrowser) The same functionality can be accomplished using Selenium code: If we were using a standard browser, the final page would look like the screenshot below (with the page title highlighted): The Selenium WebDriver pulls up, does a search for “ blog”, and then gets the page title of the results page.

The only thing that won’t work on Windows is the headless Chrome sample.

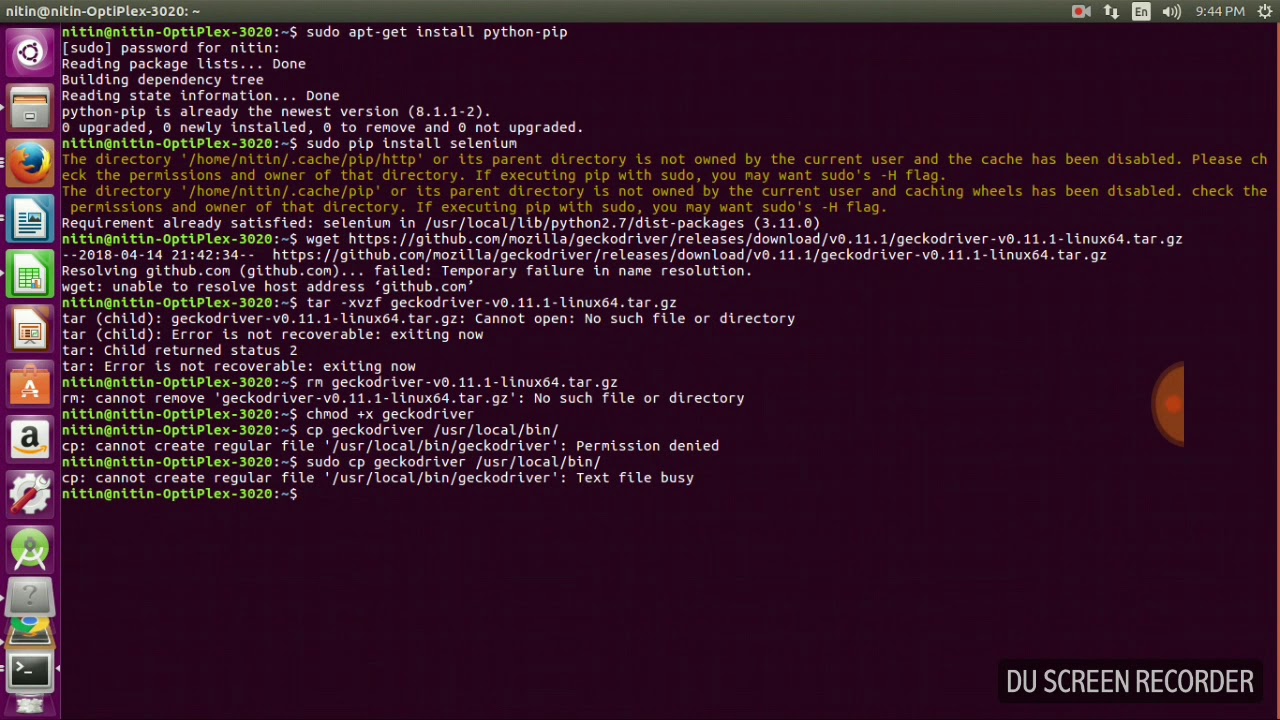
This project can also be imported into Eclipse (File > Import > Exiting Maven Project). > sudo apt-get install git openjdk-7-jdk maven -y Then use Maven to download all the dependencies and build the project. First we make sure that a Git client, Java7, and Maven are installed. Below are instructions for Ubuntu, feel free to translate for your own Linux flavor or Windows. I’ve put a Maven project up on github to accompany this article. The trick is to use Xvfb as a virtualized display. The second method is specific to Linux based systems, where you use the actual Chrome browser. The first method we can use to accomplish this is to use a headless driver such as the HtmlUnit or PhantomJS driver – these are tiny browser implementations that load and execute web pages but do not actually draw the results to a screen. For example, web site response monitoring or as part of a Jenkins validation pipeline. This kind of automated testing is useful not only from desktop systems, but also from server machines where you may want to monitor availability or correctness of returned pages.

Selenium is an open-source solution for automating the browser allowing you to run continuous integration tests, validate performance and scalability, and perform regression testing of web applications.


 0 kommentar(er)
0 kommentar(er)
